Задумывались ли вы, что сформировало последние 3 года в веб-дизайне? С ростом и падением тенденций может быть трудно отследить, что именно выросло в популярности. В этой статье мы оглядываемся назад на самые популярные рыночные тренды 2017-2019 годов. Веб-дизайнеры креативны и находят вдохновение в простых вещах. Они находят и перерабатывают элементы, а затем смешивают их для получения потрясающих результатов стиля. Кроме того, они хотят обеспечить удобство работы при создании интуитивно понятного интерфейса. В этой статье мы подробнее рассмотрим тенденции веб-дизайна, которые повлияли на присутствие в Интернете в период между 2017 и 2019 годами. Кроме того, мы покажем вам несколько полезных советов по поводу согласованности сайта.
Геометрия в веб-дизайне
Что является основным элементом в геометрии? Ум читателей должен быть обучен, и поэтому веб-дизайнеры выбирают геометрию, чтобы добавить симметрию, баланс, повторение и согласованность дизайна.
Кроме того, геометрические фигуры помогут создать любой элемент на сайте. Например, текстовые поля, кнопки призыва к действию или базовая структура сайта, все они разработаны с использованием прямоугольных форм. Кроме того, квадратные и прямоугольные формы обеспечивают ощущение стабильности и являются общими визуальными подсказками. Но почему веб-дизайнеры используют круги? Значки или логотипы представляют основные визуальные элементы, которые являются круглыми. Представляя безопасность и гармонию, в сочетании с квадратами и прямоугольниками, круги дают заслуживающий доверия аспект любому веб-сайту. Если вам нужно вдохновение, взгляните на статью Awwards на эту тему.
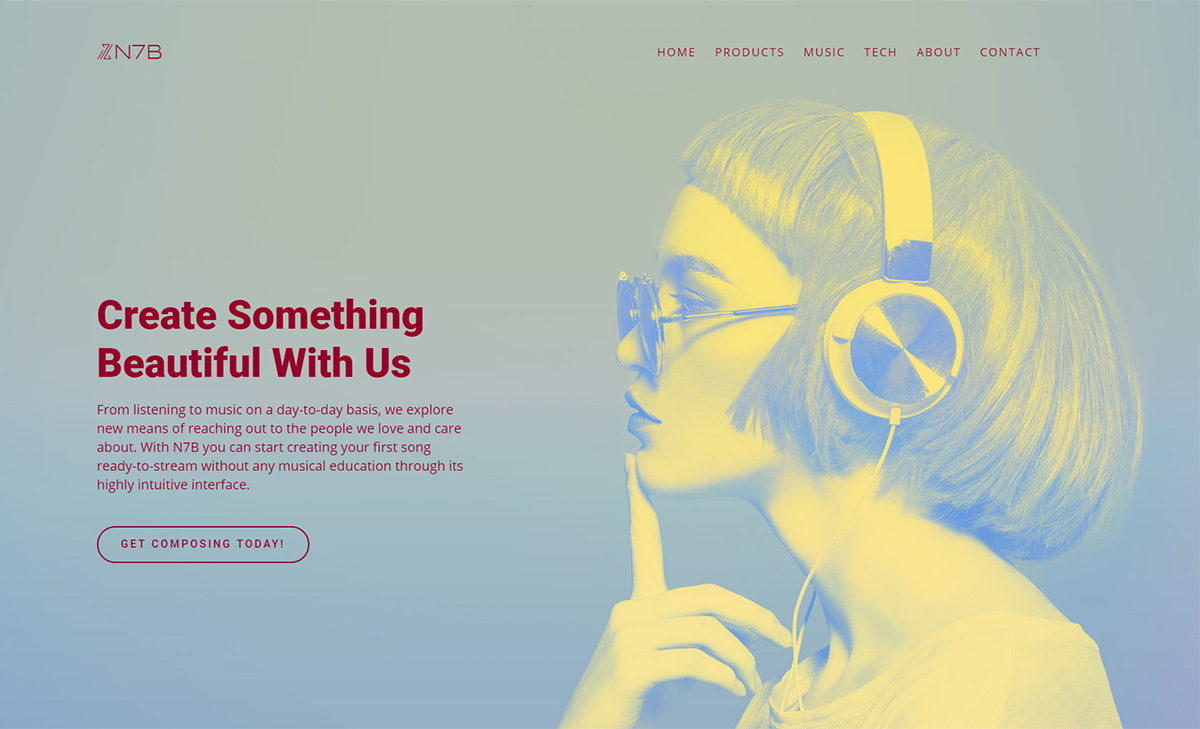
Duotone или монохромные цвета?
Некоторые веб-дизайнеры любят монохромные цвета, в то время как другие находят композиции двойных тонов более интересными и привлекательными. Черное и белое никуда не денется. Точно так же, как некоторым людям нравится одеваться в ту или иную цветную гамму, потому что это представляет их личность, общий цвет веб-сайта должен отражать тему и ощущение этого.

Но что такое дуотон, и как вы можете этого достичь? Duotone — это привлекательный аспект, который вы можете придать изображениям, которые показываете на своем сайте. «Duo» имеет свою этимологию на латыни и означает «два». Если хотите выделить средние и яркие тона изображения, то вам поможет дуотон. Можете воссоздать полутон «изображения, используя наложение одного полутона контрастирующего цвета поверх полутона другого цвета», как отмечено в Википедии . Если вам нравятся фотографии в стиле сепия, вы точно знаете, что я имею в виду, поскольку это эффект двойного смешения коричневых оттенков, чтобы получить винтажный вид.
Негабаритные шрифты для дерзких заголовков
Многие веб-сайты имеют внушительные домашние страницы и негабаритные шрифты. Вы можете заметить большие шрифты на заголовках, пунктах меню, кнопках, а также в областях нижнего колонтитула. Суть захвата чьего-то внимания всегда заключается в громких жестах, и какой еще больший жест существует помимо гигантского шрифта, пытающегося заставить вас упасть в обморок?

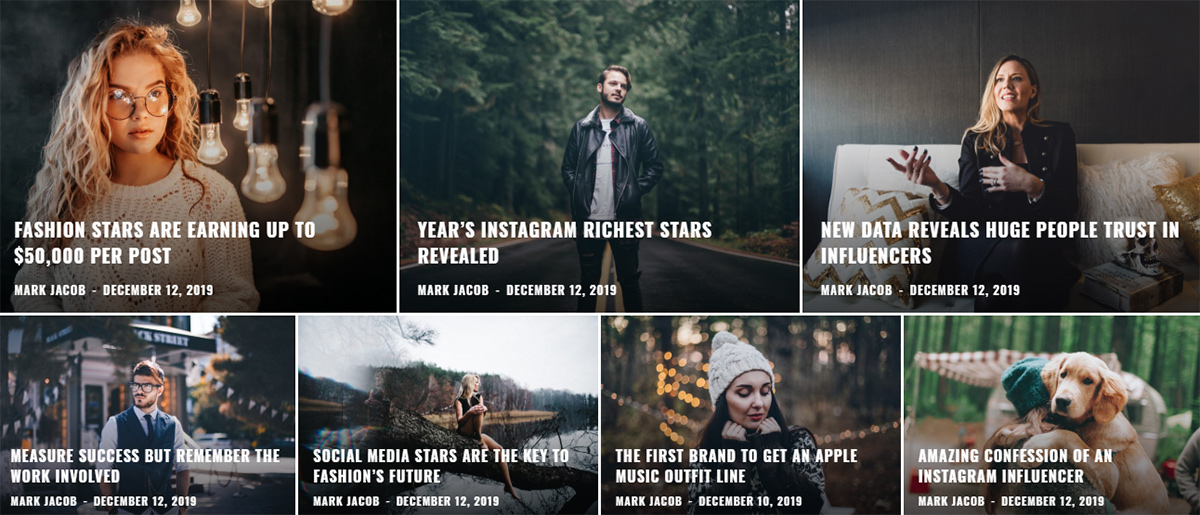
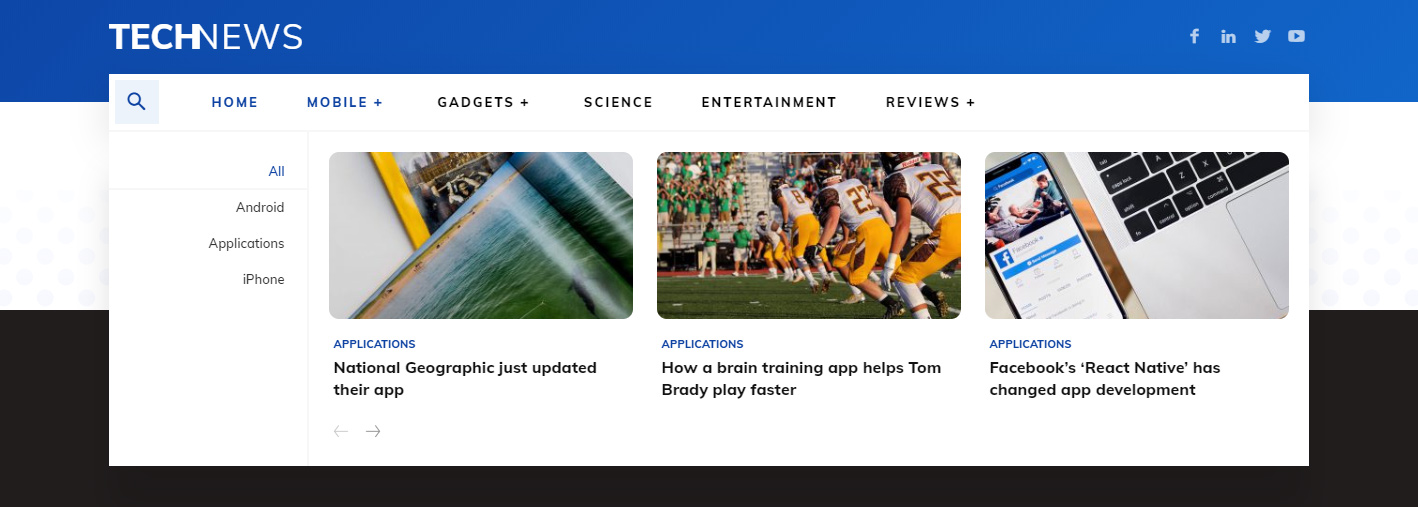
Доминирование сетки для показа контента
Контент означает заголовок, выдержку и мультимедийные файлы. Демонстрация контента в красиво оформленной сетке — это форма, которая сделает его запоминающимся в памяти читателя. Сетка — это «двумерная структура, которая служит каркасом, в который дизайнер может поместить различный контент и элементы», — говорит команда Undsgn . Показывая свой контент в красивых сетках, вы гарантируете лучшую читаемость, что способствует улучшению взаимодействия с пользователем на вашем веб-сайте.
Асимметричность
Все больше и больше сайтов, как правило, используют сетку. Асимметрия, для тех, кто не хочет обычный веб-сайт на основе сетки. Кроме того, они могут использовать формы и элементы, которые обычно смешиваются симметрично, чтобы получить поразительные асимметричные конструкции.
Обращаясь к страницам
Как насчет авторов? Когда творчество означает правильные инструменты, все становится волшебным. Авторы веб-сайта — это те, кто проводит исследования, собирает соответствующую информацию, делает удивительные снимки или видео и размещает их в Интернете. Итак, почему бы не показать их работу в потрясающей, привлекательной странице автора?

Стилизованные новости
Создание контента также означает поделиться им со всем миром. Для этого, если у вас его нет, вам следует рассмотреть возможность добавления окна новостной рассылки на свой веб-сайт WordPress и сделать его привлекательным. Примером является тема «Газета», в которой используется плагин tagDiv Newsletter, совместимый с популярными провайдерами почтового маркетинга . Люди по-прежнему используют электронную почту в качестве удобного способа общения со своими деловыми партнерами, понимания своих конкурентов и получения последних новостей в различных отраслях.
Анимации и иллюстрации
Достаточно основных анимаций, которые были быстро добавлены на веб-сайты для впечатляющих визуальных эффектов. Это уже старые новости. В настоящее время кнопки получают анимацию, эффекты наведения или тени — все они подразумевают движение. Поскольку тенденции веб-дизайна, анимации и иллюстрации продолжают подходить для любого блога или веб-сайта.
Навигация
Кто любит легкую навигацию на сайте? Конечно, все! Сохраняйте это простым, и посетители будут дольше оставаться на страницах и возвращаться, чтобы узнать больше информации. Есть три слова, которые характеризуют навигацию сайта: последовательность, простота, а также ясность. Вы можете комбинировать их независимо от стиля навигации. Кроме того, для удобства использования веб-сайта нужна доступная навигация, а также четко организованная карта сайта.

Карта сайта
Технически, карта сайта должна предоставлять информацию о структуре сайта для Google, чтобы понять макет и проиндексировать его. Согласно Википедии , «многие сайты имеют видимые для пользователя карты сайта, которые представляют систематическое представление, обычно иерархическое, сайта. Они предназначены для того, чтобы помочь посетителям находить определенные страницы, и могут также использоваться сканерами ». Ниже приведен пример базовой карты сайта:
- Главная
- О компании
- категории
Технология
образ жизни
медицинская - Блог
- Списки продуктов
Отзывы о товаре - часто задаваемые вопросы
- Страница контактов
Внешний вид
Когда мы говорим о внешнем виде, мы также имеем в виду визуальную иерархию. Наиболее важные элементы на сайте должны быть показаны стратегически, поскольку читатели просматривают страницу, пока не найдут ту часть информации, которая им интересна. Исходя из закона дизайна Миллера, в своей популярной статье «Магическое число семь, плюс или минус два: некоторые ограничения нашей способности обрабатывать информацию», что емкость человеческого мозга ограничена.
Совет по WordPress: ограничьте количество визуальных элементов с одинаковой информацией на сайте.
Брендинг
Мы все знаем, что означает брендинг, верно? Или, возможно, большинство людей знают об этом. Есть ли секрет в поддержании стиля на века? Существуют различные знаковые и всемирно известные бренды из разных отраслей, которые с каждым годом становятся все сильнее. Кроме того, они охватывают новые тенденции с удивительными маркетинговыми кампаниями. При создании фирменного стиля компании нужно уделять большое внимание логотипу, общим цветам, слогану и шрифтам.
Выводы
Все эти примеры на самом деле представляют собой смесь тенденций, которые веб-дизайнеры улучшают каждый год. Нет никаких ограничений в веб-дизайне, так как креативность исходит от самых простых, обычных вещей. Профессионалы проявляют творческий подход и объединяют пользовательский опыт с визуальными стратегиями, чтобы получить лучшие результаты в кратчайшие сроки. Какой тренд веб-дизайна вам больше всего понравился за эти годы, и какую тенденцию вы любите в 2020 году? Мы хотели бы видеть ваши мысли в комментариях ниже.

